FruitZone - Fruit Store Mobile App Template
This documentation is last updated on 01 May 2024
Thank you for purchasing this HTML template.
Sass Compile -
1.- Install Node.js
To compile Sass via the command line first, we need to install node.js. The easiest way is downloading it from the official website nodejs.org open the package and follow the wizard.
2.- Initialize NPM
NPM is the Node Package Manager for JavaScript. NPM makes it easy to install and uninstall third party packages. To initialize a Sass project with NPM, open your terminal and CD (change directory) to your project folder.
npm init

Once in the correct folder, run the command npm init. You will be prompted to answer several questions about the project, after which NPM will generate a package.json file in your folder.
3.- Install Node-Sass
Node-sass is an NPM package that compiles Sass to CSS (which it does very quickly too). To install node-sass run the following command in your terminal: npm install node-sass
npm install node-sass
4.- Write Node-sass Command
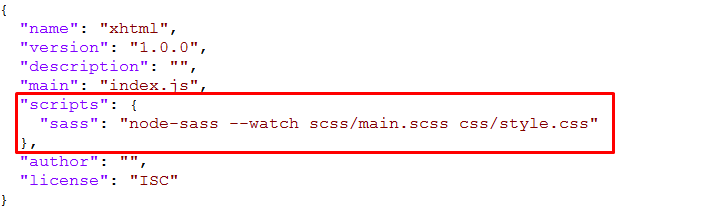
Everything is ready to write a small script in order to compile Sass. Open the package.json file in a code editor. You will see something like this: In the scripts section add an scss command

"scripts": {
"sass": "node-sass --watch scss/main.scss css/style.css"
},
5.- Run the Script
To execute our one-line script, we need to run the following command in the terminal: npm run sass
npm run sass
6.- Other Option
--source-map
"sass": "node-sass --watch scss/main.scss css/style.css --source-map css/style.css.map"
Folder Directories -
Here we create a directory structure for your HTML project, you can organize your files and folders in a way that makes a proper sense for your project's structure.
-
images
This folder contains all the images of FruitZone template.
-
fonts
This folder font files for various template features.
-
css
This folder contains all the CSS files of FruitZone template.
-
js
This folder has all javascript files for various template features.
-
vendor
This folder has all plugins used in the template.
-
script
This folder has all script contact form used in the template.
-
scss
Scss File
Theme Features -
Dark Theme
The template includes a design variation specifically tailored for a darker color scheme. Dark mode is an interface style that uses dark colors for the background, text, and other elements, as opposed to the traditional light mode that uses light colors. Dark mode is often favored for its reduced eye strain, especially in low-light environments.
<body class="theme-dark">
HTML File -
Here we share folder structure of our package, this is a simple and clean structure of any package to understand the files and folders.
- xhtml
- assets
- css
- images
- js
- scss
- app.js
- index.js
- manifest.json
- assets
Credits -
Several key elements and technologies contribute to the development of the site. Here's a list of elements and technologies that credited:
-
Bootstrap
-
Bootstrap Touchspin
-
Google Fonts
-
Font awesome
-
Imageuplodify
-
Uicons / Flaticon
-
Jquery Steps
-
LightGallery
-
WOW.Js
-
Swiper JS
PWA Settings -
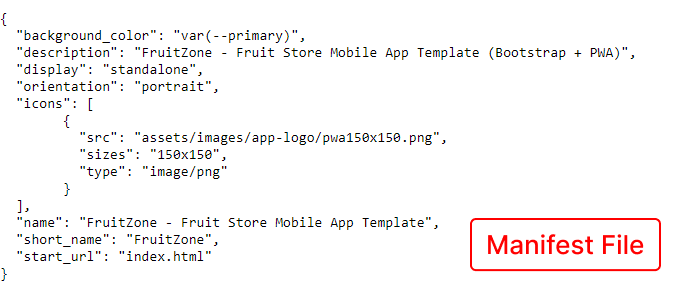
Manifest file
You will find this file in main folder where you can change the configration. It describes the name of the app, the start URL, icons, and all of the other details necessary to transform the website into an app-like format.

Secure contexts (HTTPS)
The web application must be served over a secure network. Being a secure site is not only a best practice, but it also establishes your web application as a trusted site especially if users need to make secure transactions. Most of the features related to a PWA such as geolocation and even service workers are available only once the app has been loaded using HTTPS.
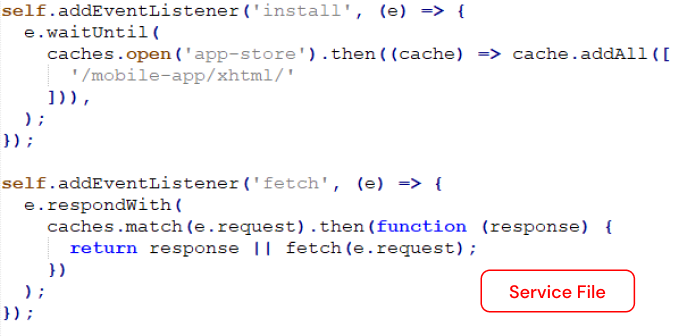
Service workers
A service worker is a script that allows intercepting and control of how a web browser handles its network requests and asset caching. Here you can attached the css and js files.

HTML Structure -
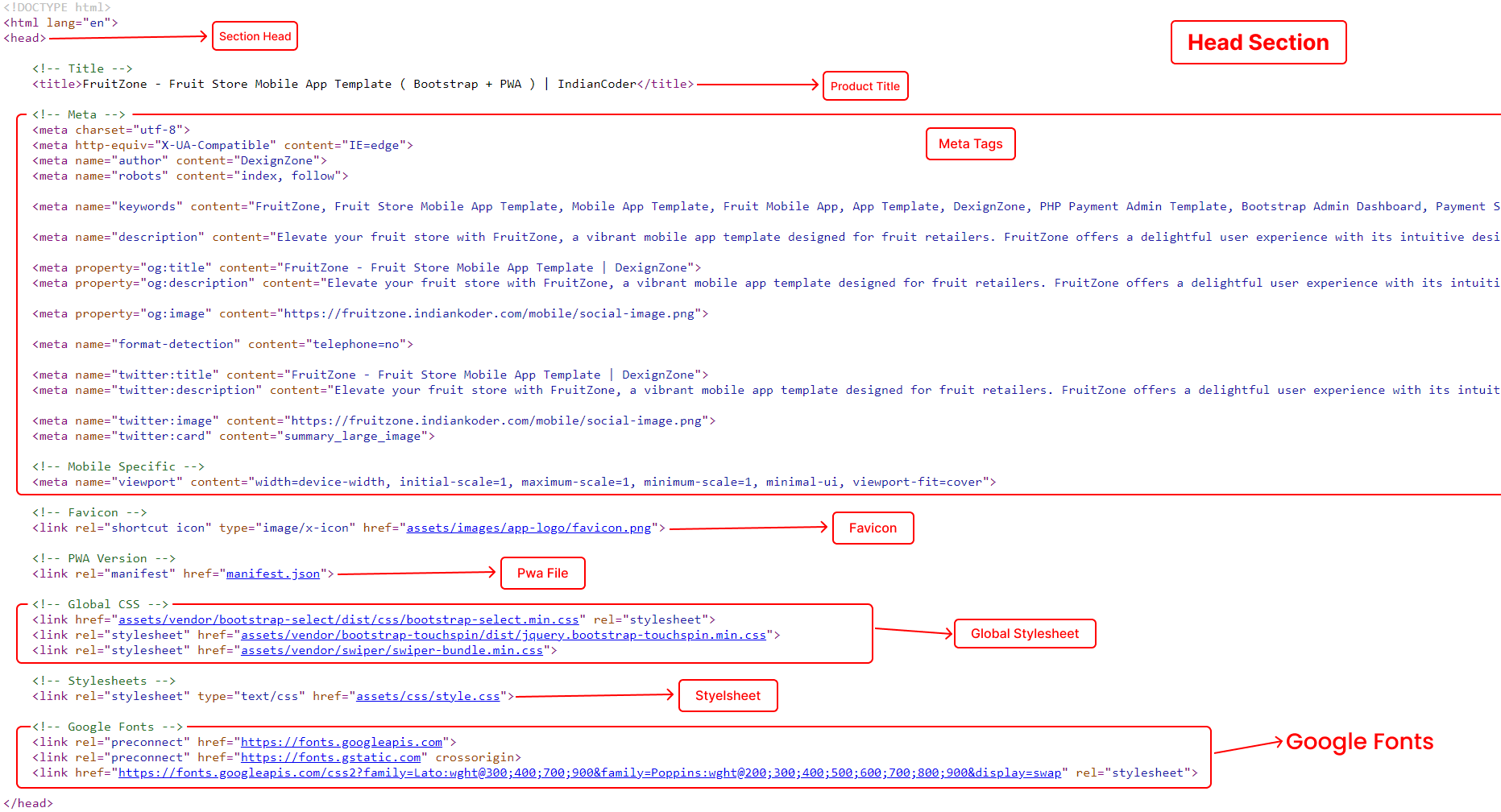
Head Structure
The head section of an HTML file typically contains metadata and links to external resources. Here's a basic structure of the head section in our HTML files:

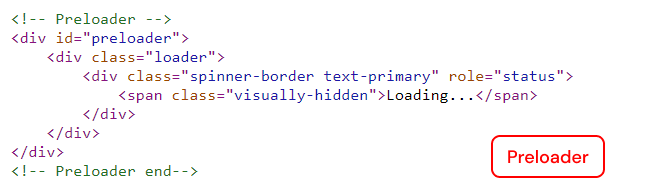
Preloader
Effortlessly enhance your website's user experience with a sleek and customizable preloader, ensuring smooth transitions and engaging loading sequences.

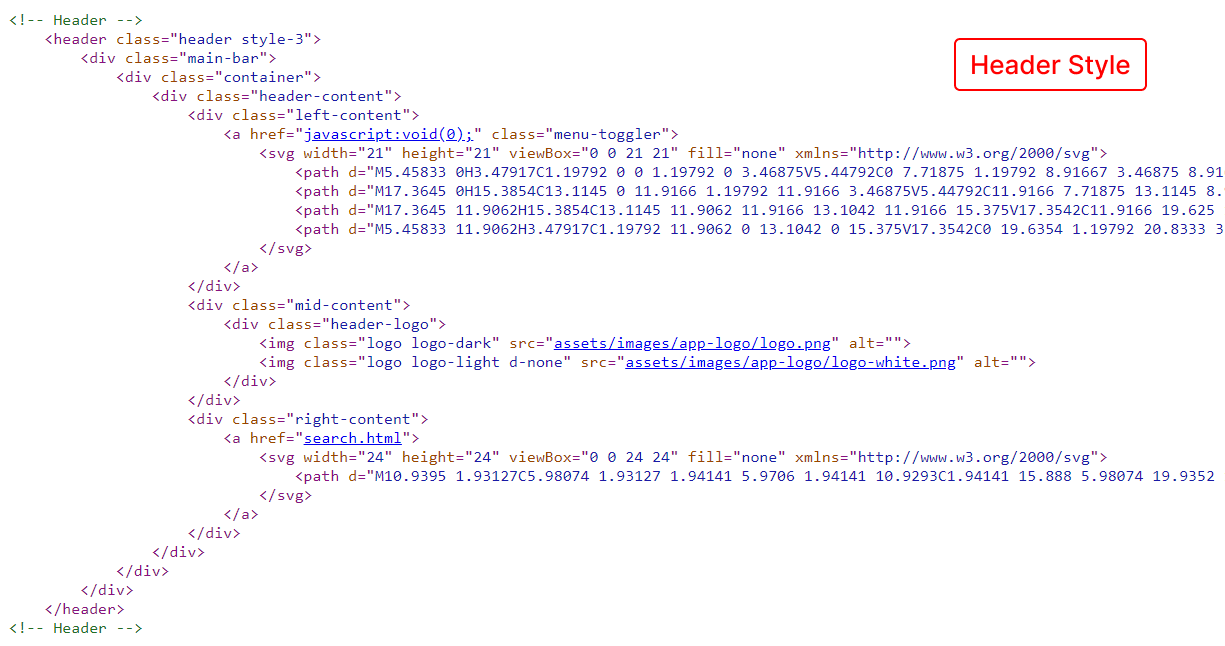
Header Structure
Navigate with ease and make a lasting impression as FruitZone's intuitive header design enhances user experience, setting the stage for a visually engaging mobile journey.

Sidenav
The structure of a side navigation (sidenav) in an HTML file often involves page listing.

PWA Modal
Elevate your web application's responsiveness and user interaction by incorporating Modal, delivering a modern and intuitive navigation experience for users on various devices.

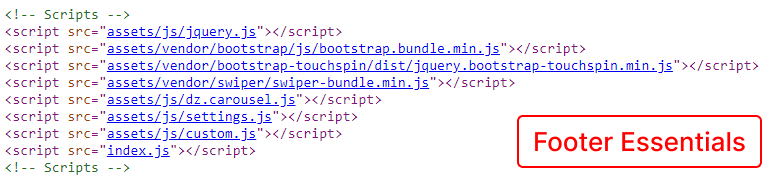
Footer Essentials
Footer Essentials contain scripts and functions such as jquery, bootstrap js, custom js and swiper js etc.